728x90
※ 이 글은 예전 블로그에서 퍼왔으며 2020.2.29.에 작성된 글입니다.
View

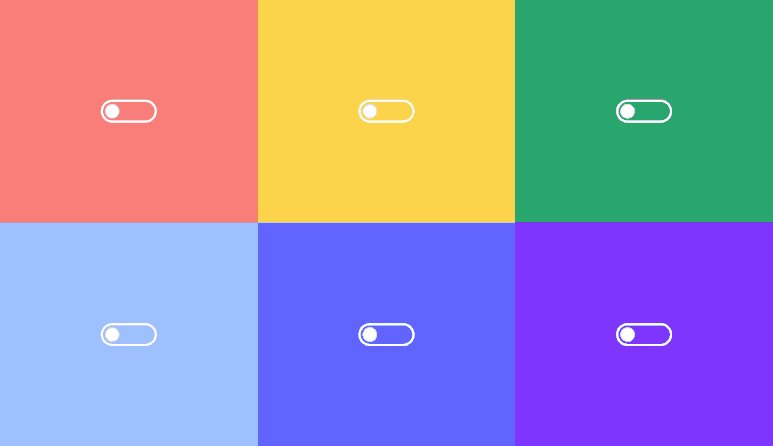
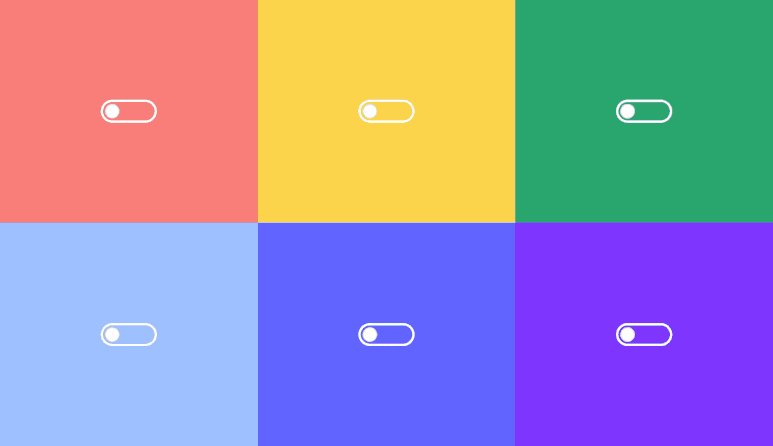
:before 가상선택자를 잘몰라서 못만들었던 toggle..
한 번 만들어 보고 싶어서 간단하게 만들어 봤다.
근데 SCSS로 한 번 만들어 봤는데 코드 재활용성이 정말 킹갓인것 같다..
Mixin이 정말 편하다..
앞으로는 Vue나 React 같은 공부보다
ES6, SCSS, DOM조작 같은 것들을 더 공부해서 인터렉션을 좀 더 살려봐야겠다.
Link
Toggle
jeongwoo903.github.io
알게 된 것
1. +선택자를 이용하면 바로 뒤의 지정 요소를 선택할 수 있다.
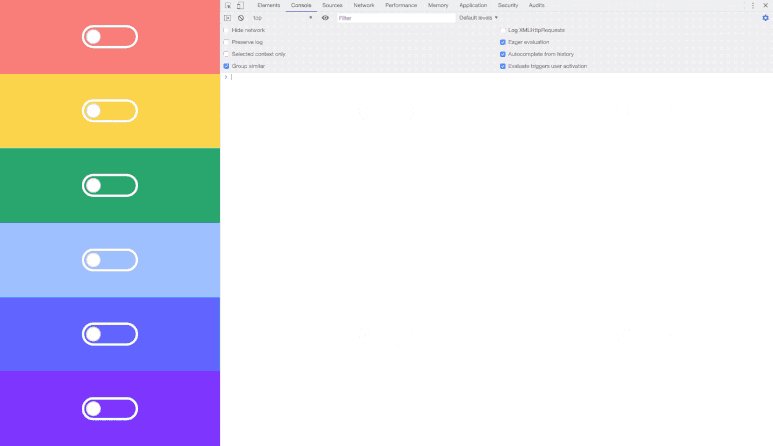
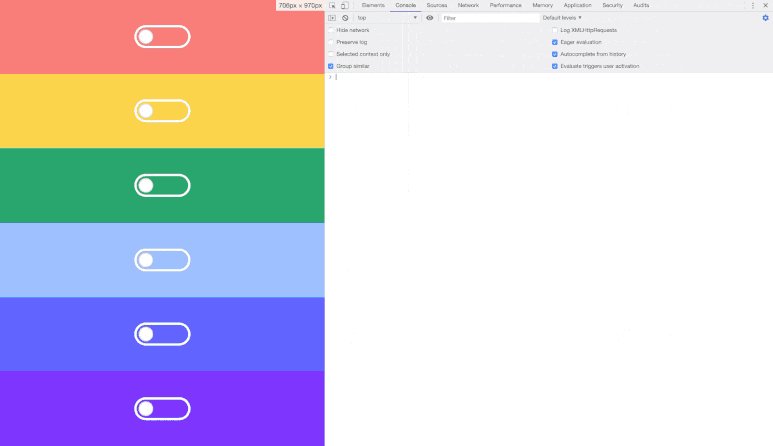
2. grid-template-columns와 rows (헷갈리지 말자)
· column는 세로 (기둥이라는 뜻)
· row는 가로
하지만 가로 3칸 세로 2칸짜리를 만들고 싶으면
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);이렇게 해야해서 헷갈린다.
그러니 칸 수로 생각하기보다 줄 수로 생각하자;;
3. minmax( )에 대해서
minmax( min값, max값);이렇게 써서 사용하면 되는데 반응형으로 만들때 좋은 것 같다.
4. checkbox를 안보이게 하기 위해서 display: none;을 사용하면 접근성에 문제가 있다고 한다.
(스크린 리더로도 읽을 수 없기 때문에 접근성에 문제가 있다고 한다. 잘 모르겠다.. 이래서 접근성을 공부해야하나보다..)
'활동 > 개인 프로젝트' 카테고리의 다른 글
| Snake Game (0) | 2020.04.04 |
|---|---|
| Window (0) | 2020.04.04 |
| Blog (중단) (0) | 2020.04.04 |
| Velog 디자인 클론 코딩 (0) | 2020.04.04 |
| SCSS Button (0) | 2020.04.04 |