※ 이 글은 예전 블로그에서 퍼왔으며 2020.2.21. 에 작성된 글입니다.
View


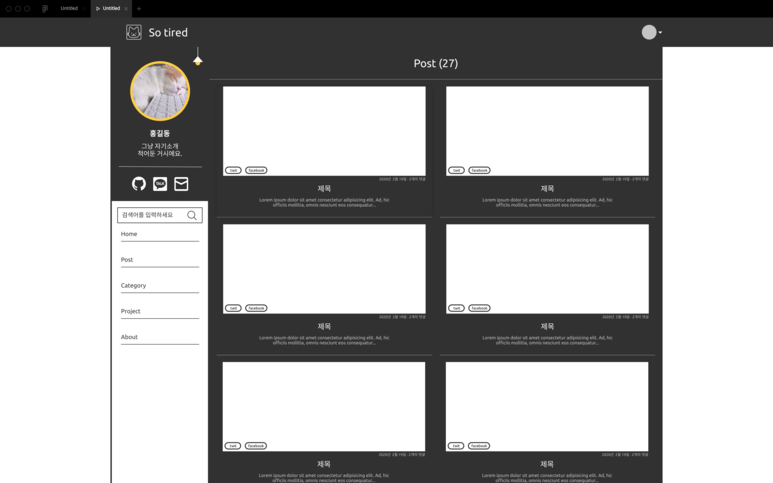
node js를 약간 공부 해보고 간단한 개인 블로그를 만들어 보려고 했다.
근데 너무 디자인에 신경을 쓰다 보니까 한 페이지를 만들 때 마다 시간이 너무 소요된다.
그러다 보니 node js는 구현하기도 전에 지쳐버리게 된다..;;
앞으로는 디자인에 얽메이는 것 보단 계속 공부를 하면서 간단한 기능을 만들어 보는 것 위주로 해봐야겠다.
그리고 CSS도 평소에 webkit, moz, ms 같은 것을 별로 신경 쓰지 않았었는데
이젠 조금씩 신경써서 해야 할 것 같다;;ㅎㅎ
(사실 SCSS써서 컴파일 하니까 알아서 해주더라)
알게 된 것
1. Scroll Snapping에 대해
CSS Scroll snap points 알아보기
Safari에서만 사용할 수 있던 Scroll snap 모듈이 9월 4일 릴리즈되는 Chrome 69부터 지원합니다. 배경 Scroll snap 모듈을 사용하면 사용자가 터치, 휠 스크롤 조작을 마쳤을 때의 오프셋을 설정할 수 있습니다. 스크롤링은 사용자와 웹 콘텐츠간의 자연스러운 인터랙션이지만 정밀도가 부족하여 콘텐츠의 중간에서 멈추거나 주요 콘텐츠…
wit.nts-corp.com
Practical CSS Scroll Snapping | CSS-Tricks
CSS scroll snapping allows you to lock the viewport to certain elements or locations after a user has finished scrolling. It’s great for building
css-tricks.com
2. position: sticky에 대해
CSS { position: sticky }
프리미엄 웹툰 서비스 - “레진코믹스” 를 만들고 있는 레진엔터테인먼트가 운영하는 기술 블로그입니다. 글로벌 콘텐츠 플랫폼을 만들면서 익힌 실전 경험과 정보, 최신 기술, 팁들을 공유하고 있습니다. 훌륭한 개발자님들을 계속 모시고 있으니 편하게 지원해주세요!
tech.lezhin.com
'활동 > 개인 프로젝트' 카테고리의 다른 글
| Window (0) | 2020.04.04 |
|---|---|
| Toggle (0) | 2020.04.04 |
| Velog 디자인 클론 코딩 (0) | 2020.04.04 |
| SCSS Button (0) | 2020.04.04 |
| Chiang Mai & Seoul (중단) (0) | 2020.04.03 |