리액트가 필요한 이유
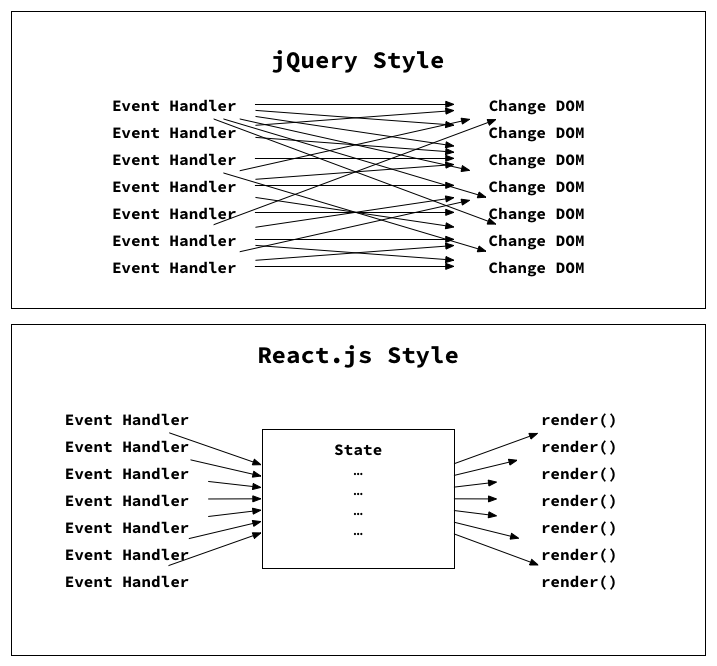
Javascript를 이용하여 DOM을 변경하게한 경우에 만약 사용자에 의한 인터렉션이 많은 웹 페이지라면, 처리해야할 이벤트도 많아지고, 관리해야 할 상태값도 다양해지고, DOM도 다양해 질 것이기 때문에 DOM 업데이트와 이벤트 핸들러 간의 관계가 매우 복잡해질 것이다.

그래서 Ember, Backbone, AngularJS 등의 프레임워크가 만들어졌다.
이러한 프레임워크는 자바스크립트의 특정 값이 바뀌면, 특정 DOM의 속성이 바뀌도록 연결을 해준다.
이로 인해, 업데이트 하는 작업을 간소화할 수 있었다.
하지만 React는 위의 프레임워크들과는 달리
어떠한 상태가 바뀌었을 때, 그 상태에 따라 DOM을 어떻게 업데이트 할 지 규칙을 정하는 것이 아니라
아예 화면에 보여지는 View부분을 처음부터 다 만들어서 제공하는 방식으로 만들어짐.
(그럼으로 인해 업데이트에 대한 고민을 할 필요가 없어짐.)
하지만, 이에 따른 문제가 있었음.
문제는 "동적인 UI 를 보여주기 위해서 모든걸 다 날려버리고 모든걸 새로 만들게 된다면, 속도가 굉장히 느릴 것" 이라는 것임.
이러한 문제를 해결하기 위해 React에서는 Virtual DOM이라는 것을 사용함.
* React 중요한 특징 3가지 (Component, JSX, Virtual DOM)
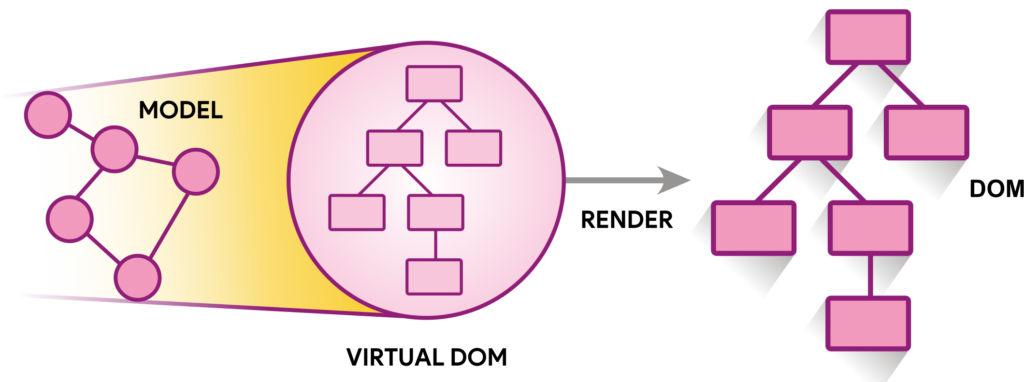
Virtual DOM (가상 DOM)이란?
브라우저에 실제로 보여지는 DOM이 아니라 메모리에 가상으로 존재하는 DOM이다.
Javascript 객체이기 때문에 작동 성능이 실제로 브라우저에서 DOM을 보여주는 것 보다 속도가 훨씬 빠르다.

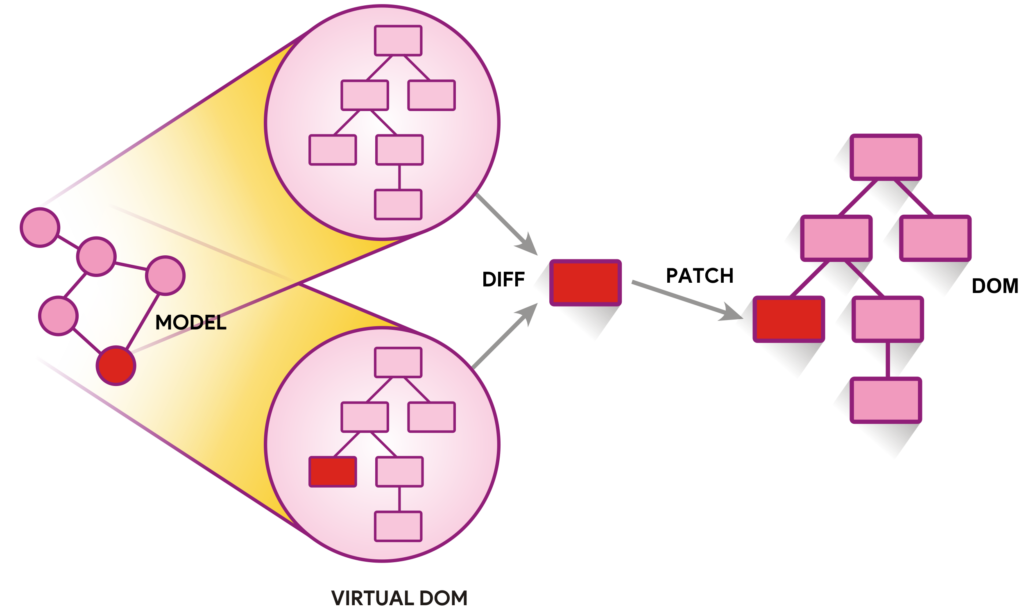
React는 상태가 업데이트 되면, 업데이트가 필요한 곳의 UI를 Virtual DOM을 통해서 렌더링 한다.

그리고 나서 리액트 개발팀이 만든 비교 알고리즘을 통해 실제 DOM과 Virual Dom을 비교를 한 후, 차이가 있는 곳을 감지하여 실제 DOM에 업데이트를 한다.
+
직접 DOM을 조작하지 않아도 된다. (Imperative(명령형) vs Declarative(선언형))
React 이전에는 DOM을 직접적으로 조작하는 방식이였다.
이러한 방식을 명령형 프로그래밍 이라고 하는데, 이는 내가 직접 DOM을 조작해야 한다.
하지만, 이 방식의 문제점은 여러 이벤트 간의 연결을 파악하기 힘들다는 점이다.
또 DOM 조작은 performance에 큰 영향을 미친다.
React는 이런 문제점에 대해서 선언형 프로그래밍을 권장한다.
즉, DOM을 어떻게 조작하는지를 나타내기 보다, 무엇을 할 것인지 알려주면 된다.
참고하면 좋은 글
벨로퍼트와 함께하는 모던 리액트 · GitBook
벨로퍼트와 함께하는 모던 리액트 본 강의자료는 패스트캠퍼스 온라인 강의에서 제공하는 리액트 강의에서 사용되는 강의 문서입니다. 이 튜토리얼은 여러분들이 JavaScript 의 기초를 잘 알고있다는 전제하에 진행됩니다. 강의 소개 이 튜토리얼의 이름은 왜 "모던 리액트" 일까요? 사실, 개발 관련 튜토리얼에서 "모던함"을 오랫동안 유지하는 것이 솔직히 어렵기 떄문에, "모던" 이라는 키워드를 붙이는게 조금 조심스럽기도 합니다. 이 강의는 2019년 기준에서
react.vlpt.us
함수형 프로그래밍 요약
프로그래밍 패러다임 프로그래밍 패러다임은 프로그래머에게 프로그래밍의 관점을 갖게하고 결정하는 역할을 한다. 명령형 프로그래밍: 프로그래밍의 상태와 상태를 변경시키는 구문의 관점에서 연산을 설명하는 방식 절차지향 프로그래밍: 수행되어야 할 연속적인 계산 과정을 포함하는 방식 (C, C++) 객체지향 프로그래밍: 객체들의 집합으로 프로그램의 상호작용을 ...
velog.io
명령형 프로그래밍 VS 선언형 프로그래밍
명령형 프로그래밍과 선언형 프로그래밍에 대한 비교를 어디선가 한 번쯤은 접해봤을 거라 생각합니다. 그리고 그 둘이 실제로 무엇을 의미하는지 검색을 해보셨다면 아마 아래와 같은 정의를 마주했을 것입니다...
boxfoxs.tistory.com
'개발 > React' 카테고리의 다른 글
| React 개념 잡기 #3 (props와 state에 대해서) (0) | 2020.05.02 |
|---|---|
| React 개념 잡기 #2 (Component에 대해서) (0) | 2020.04.30 |
| [생활코딩] React TIL 빠른 정리 #3 (0) | 2020.04.28 |
| [생활코딩] React TIL 빠른 정리 #2 (0) | 2020.04.26 |
| [생활코딩] React TIL 빠른 정리 #1 (0) | 2020.04.26 |