728x90
datatables의 그리드를 구성하게 될 데이터가 담겨있는 리스트는 반드시 "data" 라는 이름으로 전달받아야한다.
CRUD
Create
Read
Update
Delete
create, update, delete는 어떠한 페이지로 가서 오퍼레이션이 실행된다.
delete는 링크같은 페이지 개념이 아니라 버튼과 같은 오퍼레이션 개념이다.
style attribute를 쓸때는 다음과 같이 써야한다.style={{ width: 116 + 'px' }}
state의 오리지널 데이터를 수정하는 메서드는 쓰지 말 것
concat을 권장 하지만, 난 rest문법을 사용할 꺼임.
배열의 경우 Array.from()
객체의 경우 Object.assign()
을 사용하면 원본을 해치치 않을 수 있음.
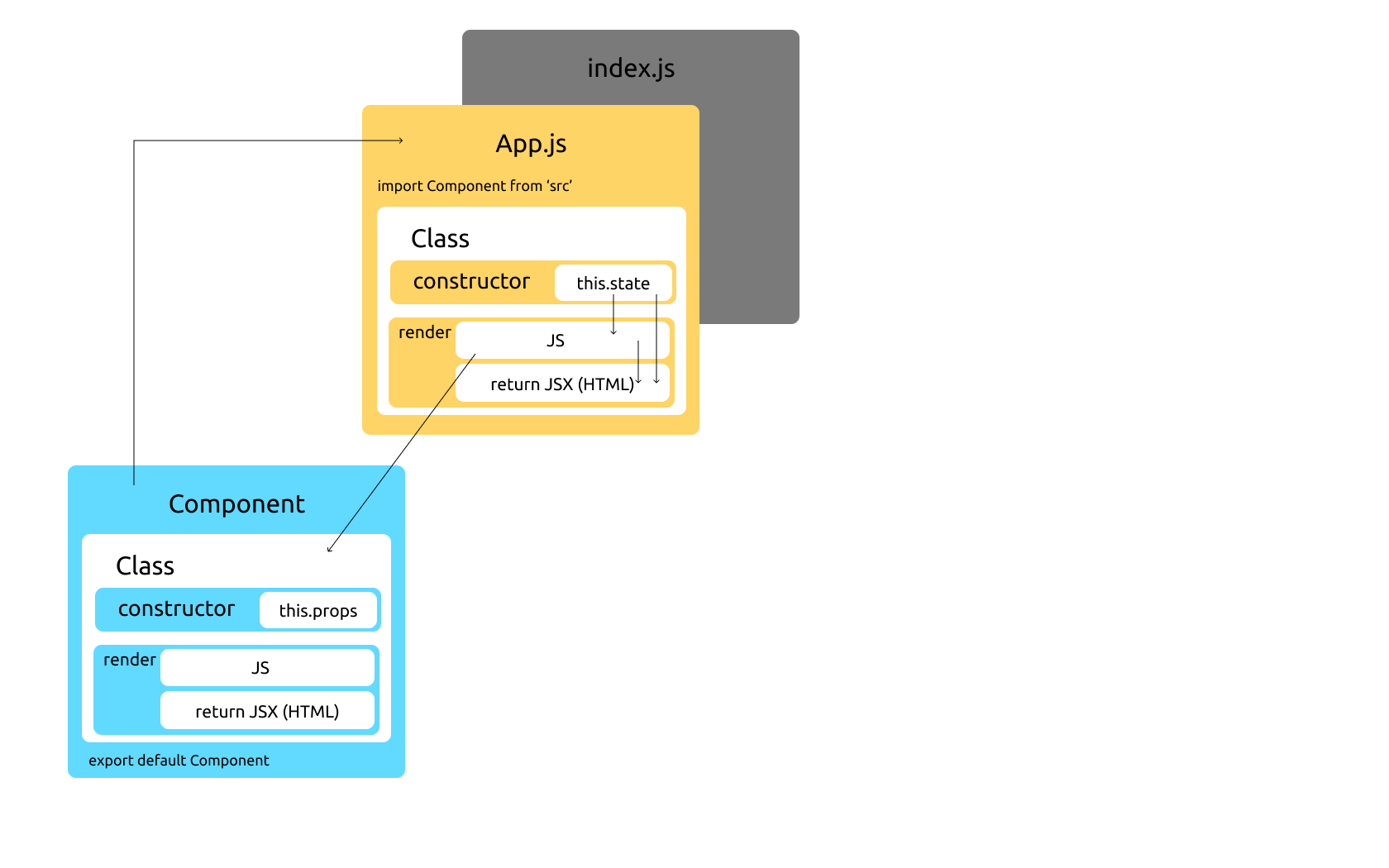
props는 직접 바꿀 수 없음. (read only 이기 때문에)
onChange 속성은 input 값이 변할때마다 실행되는 이벤트임.
render() {
// console.log(this.props.data);
return (
<div className="desc">
<h2>Update</h2>
<form action="/UpdateProcess" method="post" onSubmit={(e) => {
e.preventDefault();
this.props.onSubmit(e.target.childNodes[0].value, e.target.childNodes[2].value);
}}>
<input type="text"
name="menu"
placeholder="menu"
style={{ width: 116 + 'px' }}
value={this.state.menu}
onChange={(e) => {
this.setState({ menu: e.target.value });
}}
></input><br />
<textarea type="text" name="desc" placeholder="description"></textarea><br />
<button type="submit">submit</button>
</form>
</div>
);
}value={this.state.menu} 인데 this.props로 했다가 5분동안 고민함..
강좌에서
onChange={
this.inputFormHandler.bind(this);
}이걸
onChange={(e) => {
this.inputFormHandler(e);
}이렇게 해도 되더라.
끝! 정리는 나중에!
'개발 > React' 카테고리의 다른 글
| React 개념 잡기 #3 (props와 state에 대해서) (0) | 2020.05.02 |
|---|---|
| React 개념 잡기 #2 (Component에 대해서) (0) | 2020.04.30 |
| React 개념 잡기 #1 (0) | 2020.04.29 |
| [생활코딩] React TIL 빠른 정리 #2 (0) | 2020.04.26 |
| [생활코딩] React TIL 빠른 정리 #1 (0) | 2020.04.26 |