728x90
※ 이 글은 예전 블로그에서 퍼왔으며 2020.3.4.에 작성된 글입니다.
※ 이 글은 해당사이트를 번역한 것입니다.
Custom Shape
closePath( )를 사용하여 custom shape를 만들수 있다. Custom shape를 만들기 위한 각각의 하위경로를 만들기 위해 lineTo( )나 arcTo( ), quadraticCurveTo( ), bezierCurveTo( )를 사용할 수 있다.
ex) 구름모양 코드
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
// begin custom shape
context.beginPath();
context.moveTo(170, 80);
context.bezierCurveTo(130, 100, 130, 150, 230, 150);
context.bezierCurveTo(250, 180, 320, 180, 340, 150);
context.bezierCurveTo(420, 150, 420, 120, 390, 100);
context.bezierCurveTo(430, 40, 370, 30, 340, 50);
context.bezierCurveTo(320, 5, 250, 20, 250, 50);
context.bezierCurveTo(200, 5, 150, 20, 170, 80);
// complete custom shape
context.closePath();
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();Rectangle(사각형)
사각형을 만들기 위해 4개의 선을 이어 모양을 만들기 보다 rect( )를 사용할 수 있다.
HTML5Canvas의 사각형은 x, y 매개변수로 배치되고 width와 height 매개변수로 크기가 조정된다.
context.rect(x, y, width, height);Circle(원)
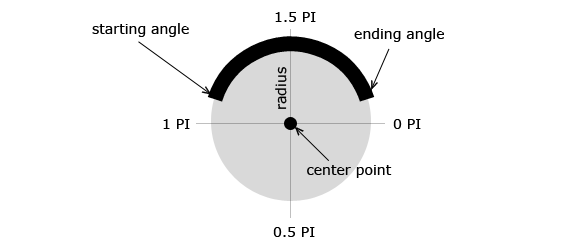
원을 만들기 위해 arc( )를 사용할 수 있다.
시작 각도를 0, 종료 각도를 2π로 정의하여 완전한 원를 그릴 수 있다.

context.arc(centerX, centerY, radius, 0, 2 * Math.PI, antiClockwise);
// antiClockwise: 이 속성은 default 값으로 false를 가지게 되고 호를 시계 방향으로 그린다.Semi Circle(반원)
반원을 만들기 위해 arc( )를 사용할 수 있다.
시작 각도를 0, 종료 각도를 π로 정의하여 반원을 그릴 수 있다.
context.arc(centerX, centerY, radius, 0, Math.PI, antiClockwise);
// antiClockwise: 이 속성은 default 값으로 false를 가지게 되고 호를 시계 방향으로 그린다.'개발 > Canvas' 카테고리의 다른 글
| Canvas tutorial #7 (Images) (0) | 2020.04.06 |
|---|---|
| Canvas tutorial #6 (Fill Styles) (0) | 2020.04.06 |
| Canvas tutorial #4 (Paths) (0) | 2020.04.06 |
| Canvas tutorial #3 (Curves) (0) | 2020.04.06 |
| Canvas tutorial #2 (Lines) (0) | 2020.04.06 |