Flux란?
Flux는 Facebook에서 클라이언트-사이드 웹 어플리케이션을 만들기 위해 사용하는 어플리케이션 아키텍쳐이다.
또는 애플리케이션에서 데이터를 다루기 위한 패턴이라고 할 수 있다.
Flux 이전 방식(MVC)의 문제점
Facebook에서 React를 사용할 때, Flux이전에는 다음과 같은 방식으로 데이터를 처리하였다.

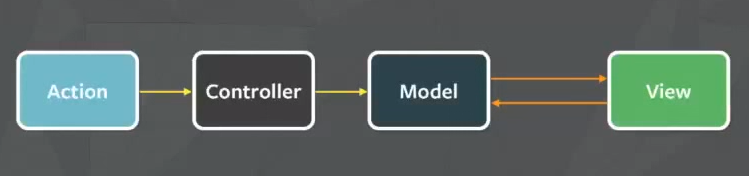
어떠한 Action이 입력되면 Controller는 Model이 지니고 있는 데이터를 조회하거나 업데이트 하며, 이 변화는 View에 반영된다.
사용자와의 상호작용(UI)이 뷰를 통해서 일어나기 때문에, 사용자의 입력(input)에 따라 뷰가 가끔씩 모델을 업데이트 할 수도 있다.
이러한 디자인 패턴은 작은 어플리케이션에는 큰 문제없이 작동한다.
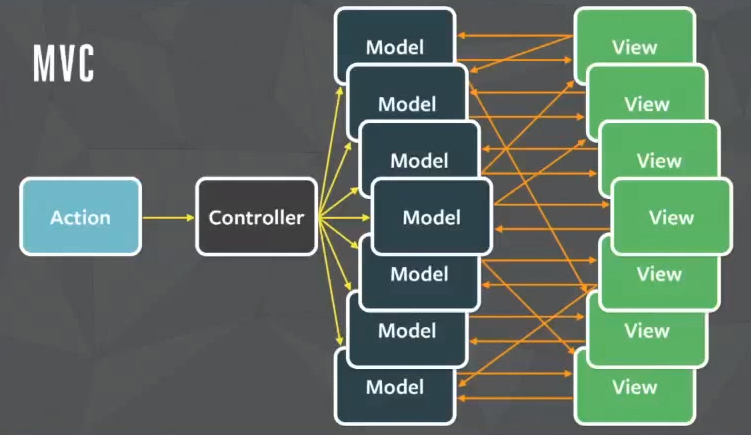
하지만, Model과 View가 늘어난다면 다음과 같이 패턴이 복잡해지게 된다.

이렇듯, 이러한 구조의 패턴은 애플리케이션의 규모가 커짐에 따라 복잡해질 수 있다.
소규모 일때와는 달리, 더 많은 뷰와 모델이 서로 갱신하게 되기 때문에
갱신을 일으킨 모델과 뷰를 쉽게 찾을 수 없게되며, 갱신 순서도 파악하기 어려울 것이다.
이렇게 되면 버그를 찾는 것 보다 추적하는 것이 큰 문제가 될 것이다.
Flux의 구조
Facebook은 위와 같은 문제를 해결하기 위해 Flux를 고안해냈다.
Flux의 요지는 단방향 데이터 흐름을 적용하고 기존의 패턴의 복잡성을 줄이는 것이다.


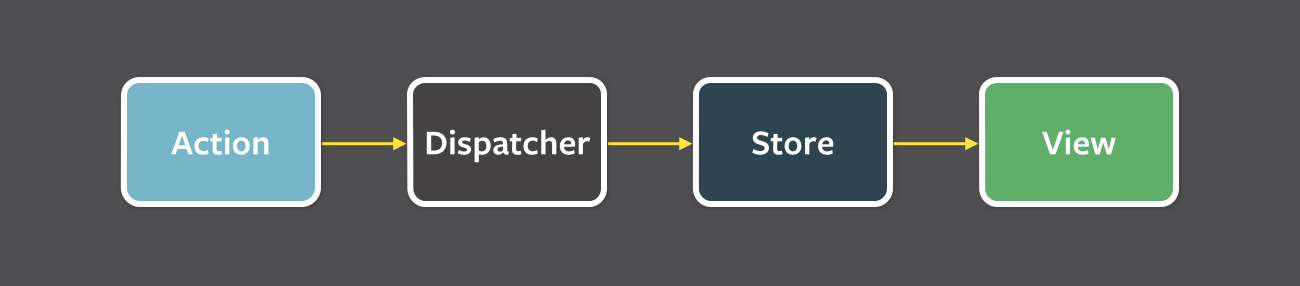
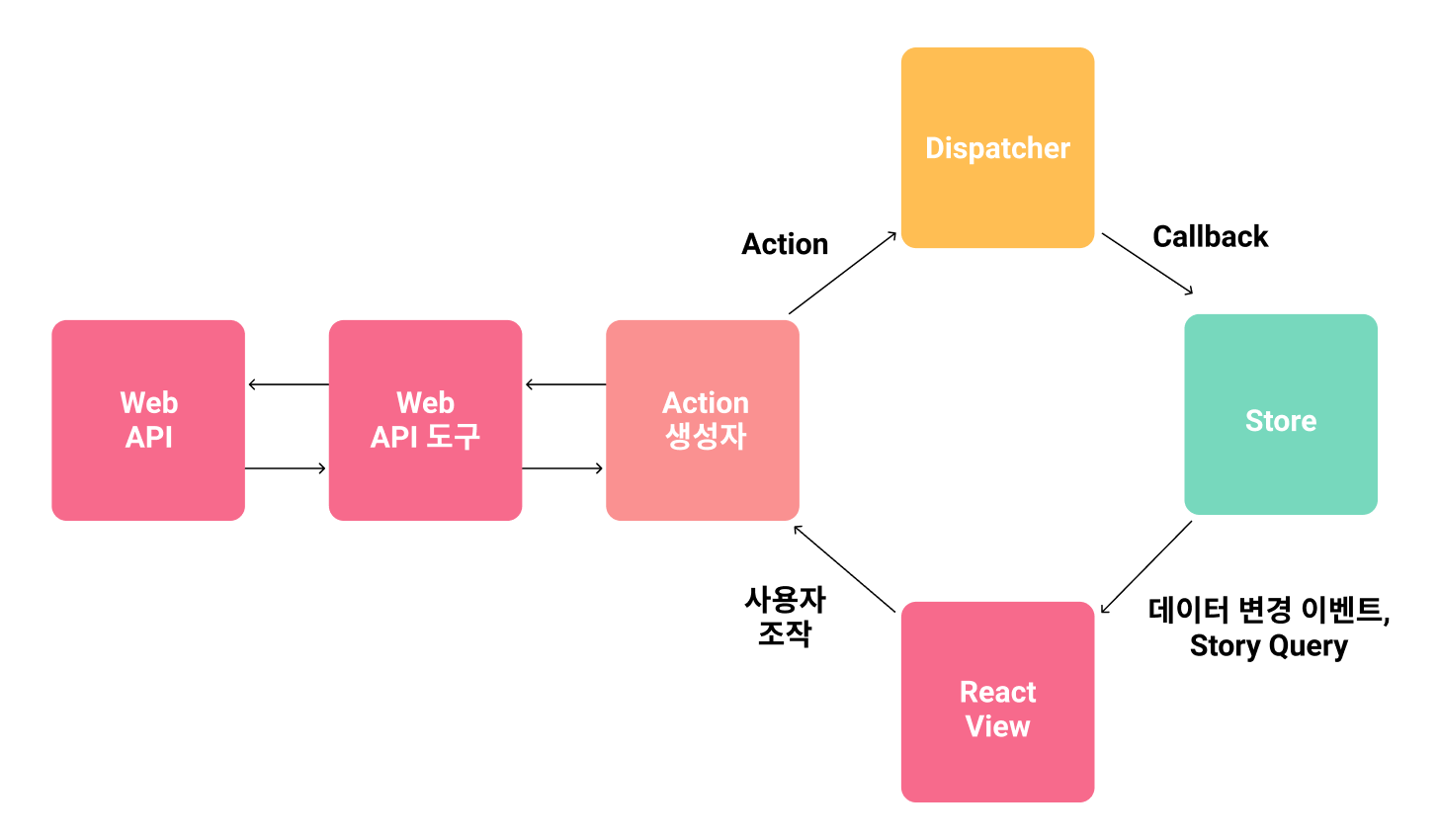
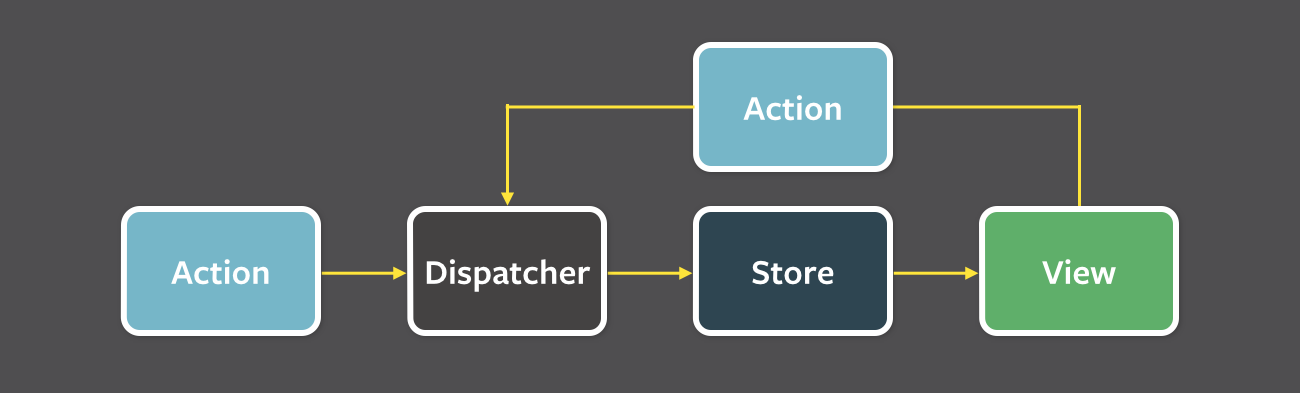
Flux는 Dispatcher, Stores, Views 란 핵심적인 세 부분으로 구성되어 있다.
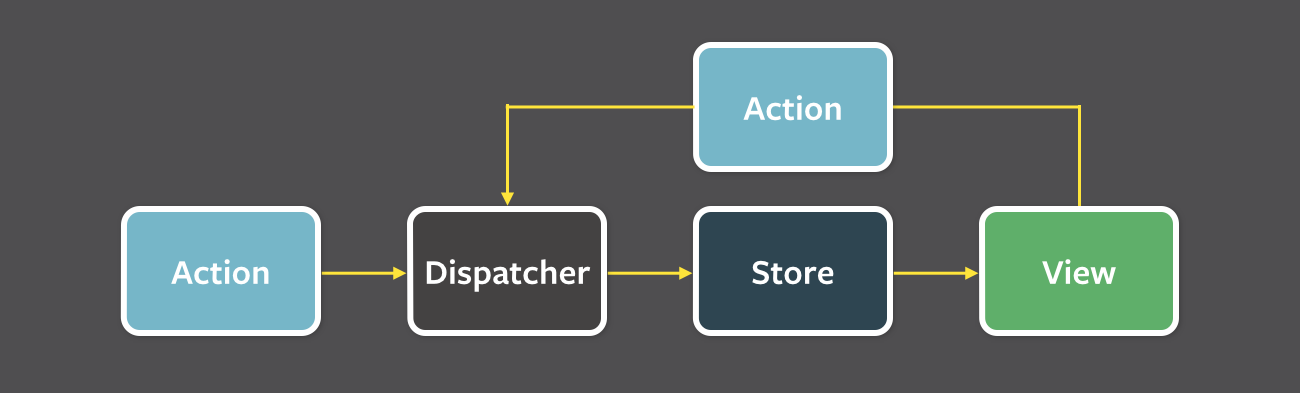
Action이 발생하면, Dispatcher를 거쳐, Store를 호출한다. (Action은 View에서 발생할 수도 있다.)
Store는 데이터와 View의 표현을 책임진다.
View는 데이터를 변경하지 않고,
Dispatcher를 이용해 Action을 전달한다.

Flux의 동작과정
(이 글을 옮겨놓은 것이니 이해가 안되면 참고하자.)
* Controller View는 Store로 부터 알림을 받고 자신 아래의 뷰로 전달해주는 역할을 함.
* View는 가지고 있는 데이터를 사용자에게 보여주는 역할을 함.
준비(the setup)
먼저 애플리케이션이 초기화 할 때, 딱 한번 준비과정을 거친다.
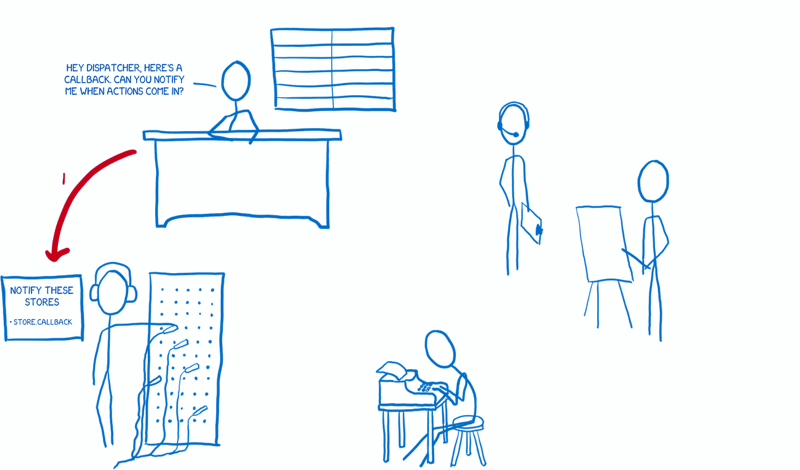
1. Store는 Dispatcher에 Action이 들어오면 알려달라고 한다.

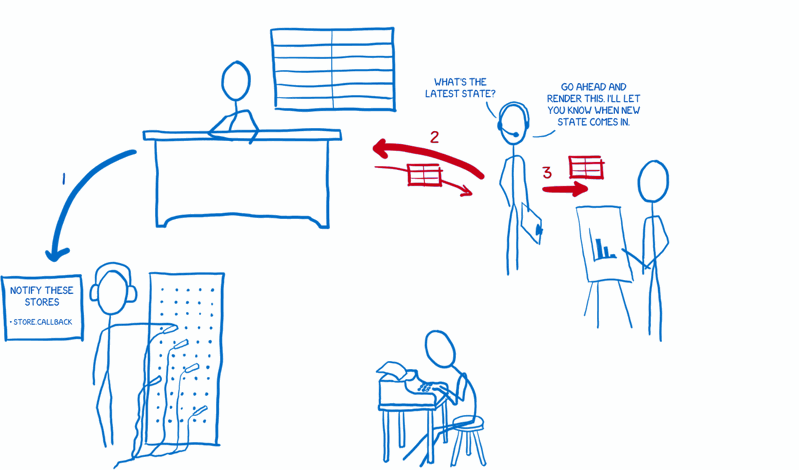
2. Controller View는 Store에게 최신(Latest) State를 묻는다.
3. Store가 Controller View에게 State를 주면, 렌더링하기 위해 , 모든 자식을 View에게 State를 넘겨준다.

4. Controller View는 Store에게 State가 바뀔 때, 알려달라고 다시 부탁한다.
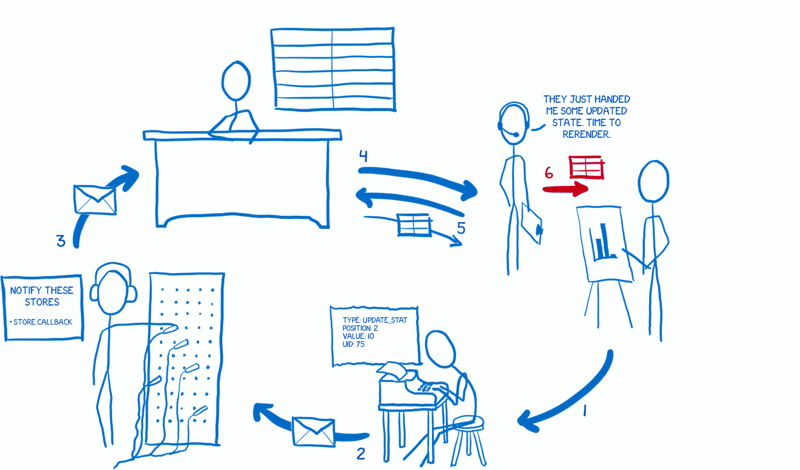
데이터 흐름 (the data flow)
준비과정이 끝나면 애플리게이션은 유저 입력을 위한 준비가 완료된다.
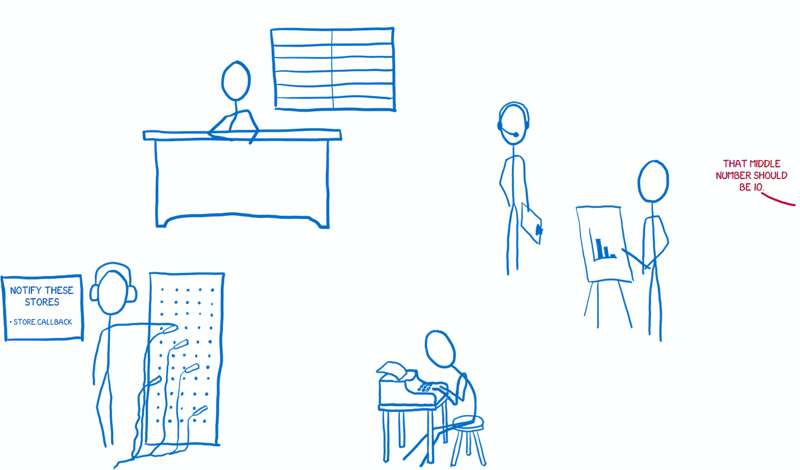
사용자의 입력으로 인한 Action이 생겼을 경우를 생각해보자.

사용자 입력으로 부터, 데이터 흐름을 만들 것이다.
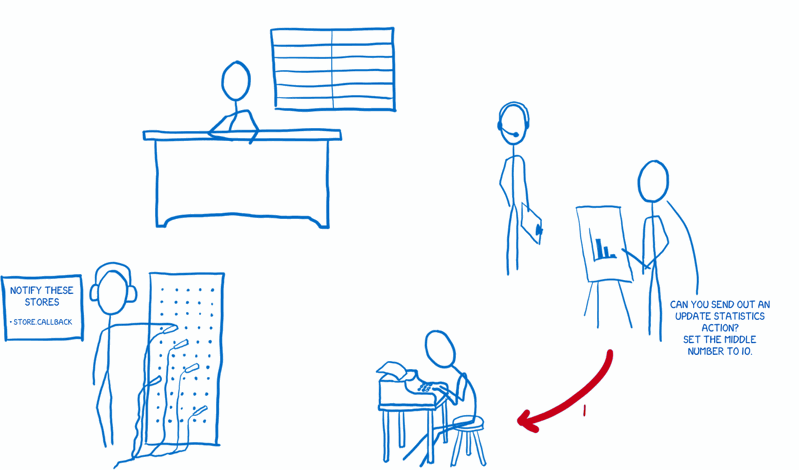
1. View는 Action 생성자에게 Action을 준비하라고 한다.

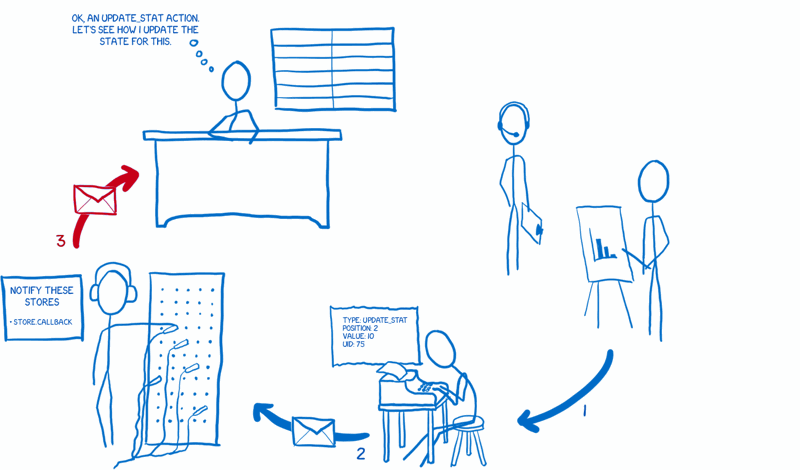
2. Action 생성자는 Action 포맷에 맞게 만들어서 Dispatcher에게 넘겨준다.

3. 디스패쳐는 들어온 액션의 순서에 따라 알맞은 스토어로 보낸다.
각 스토어는 모든 액션을 받게 되지만 필요한 액션만을 골라서 상태를 필요에 맞게 변경한다.

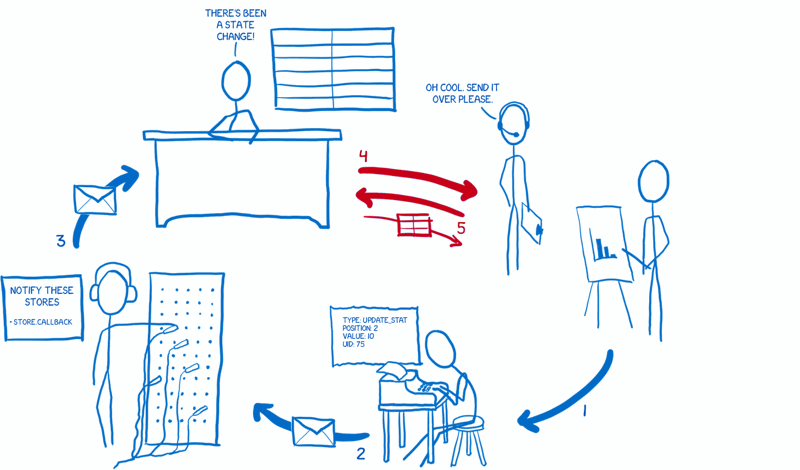
4. 상태 변경이 완료되면 스토어는 자신을 구독(subscribe)하고 있는 컨트롤러 뷰에게 그 사실을 알린다.
5. 연락을 받은 컨트롤러 뷰들은 스토어에게 변경된 상태를 요청한다.

6. 스토어가 새로운 상태를 넘겨주면, 컨트롤러 뷰는 자신 아래의 모든 뷰에게 새로운 상태에 맞게 렌더링하라고 알린다.

참고한 글 및 참고하면 좋은 글
Flux로의 카툰 안내서
원문: https://medium.com/code-cartoons/a-cartoon-guide-to-flux-6157355ab207 Flux는 현재 웹 개발에서 가장 인기 있는 토픽 중 하나이면서도 가장 이해되고 있지 않은 토픽 중 하나이다. 이 안내서는 모두가 이해할
bestalign.github.io
Flux | Flux
Application architecture for building user interfaces
facebook.github.io
'Programming > React' 카테고리의 다른 글
| React에서 styled-components로 image 넣을때.. (2) | 2022.07.17 |
|---|---|
| React-Redux 개념 잡기 #1 (0) | 2020.05.26 |
| MVC(Model-View-Controller) 디자인 패턴 이란? (2) | 2020.05.12 |
| React Lifecycle #2 (Update와 Unmount에 대해) (0) | 2020.05.09 |
| React Lifecycle #1 (lifecylce설명과 Mount) (0) | 2020.05.08 |