728x90
View



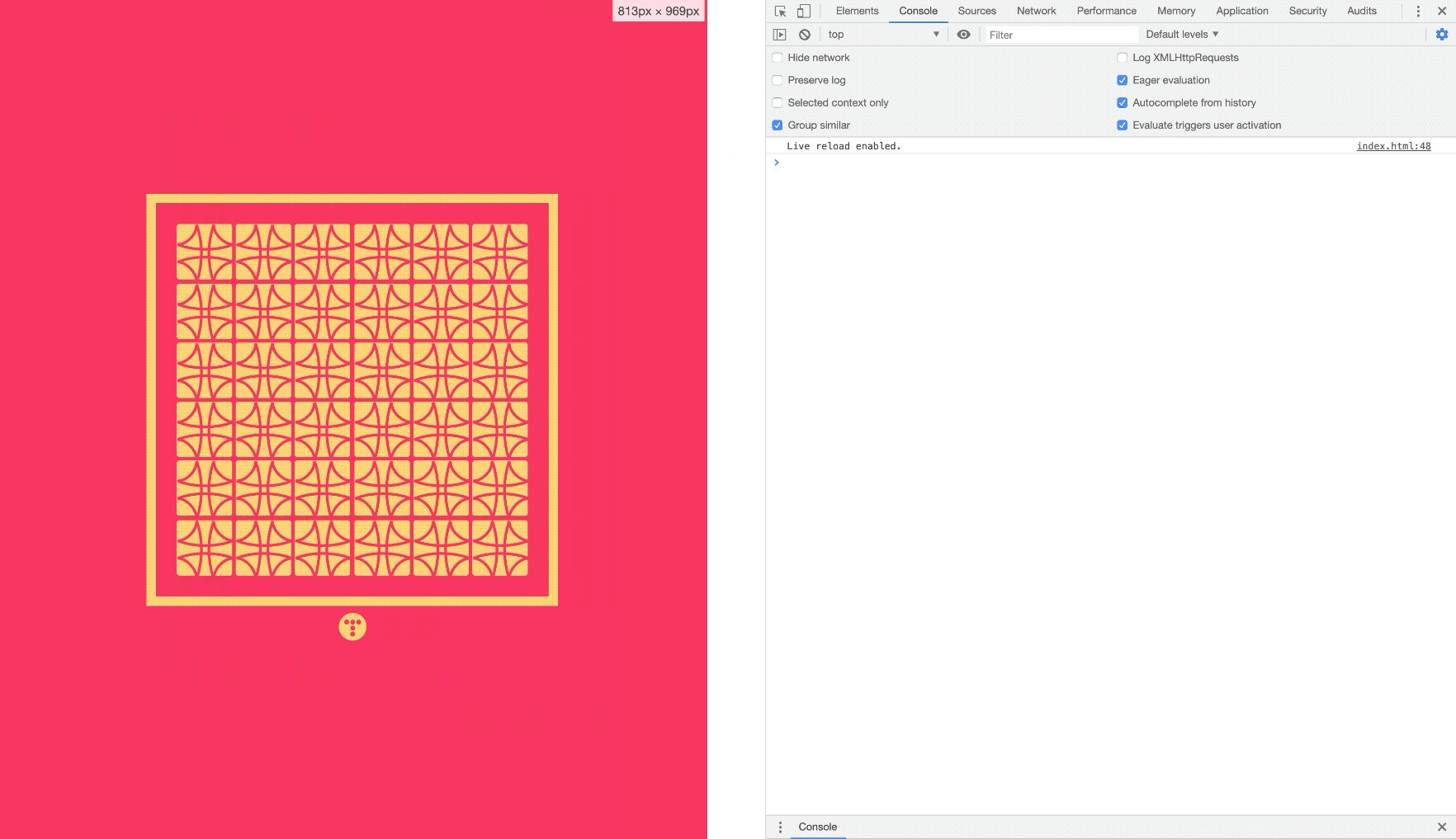
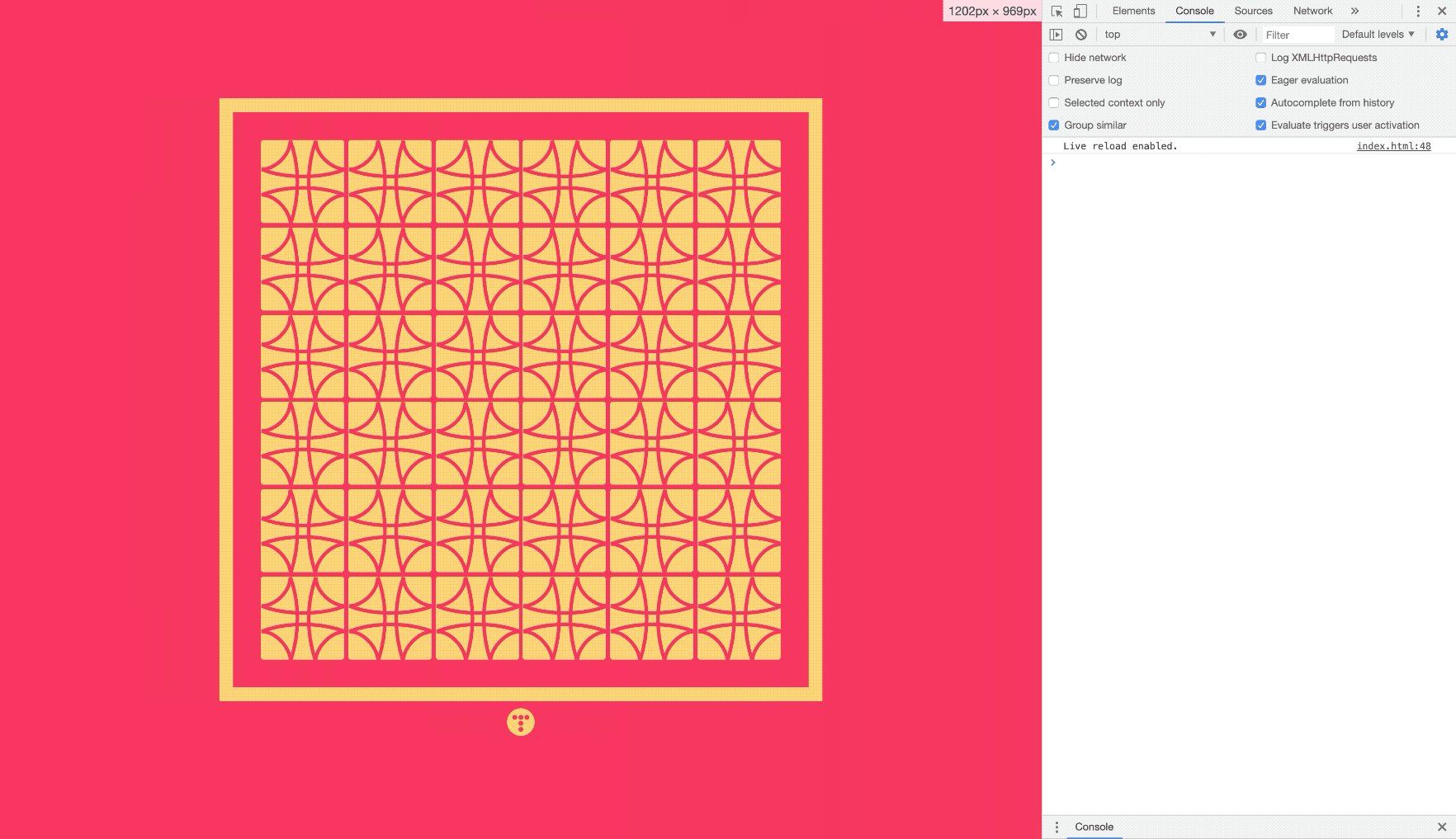
프론트엔드 개발자을 위한 자바스크립트 책을 11장까지 본 후 연습 삼아 만들어본 작품이다.
노드 삽입과 미디어 쿼리 변화에 집중해서 만들었다.
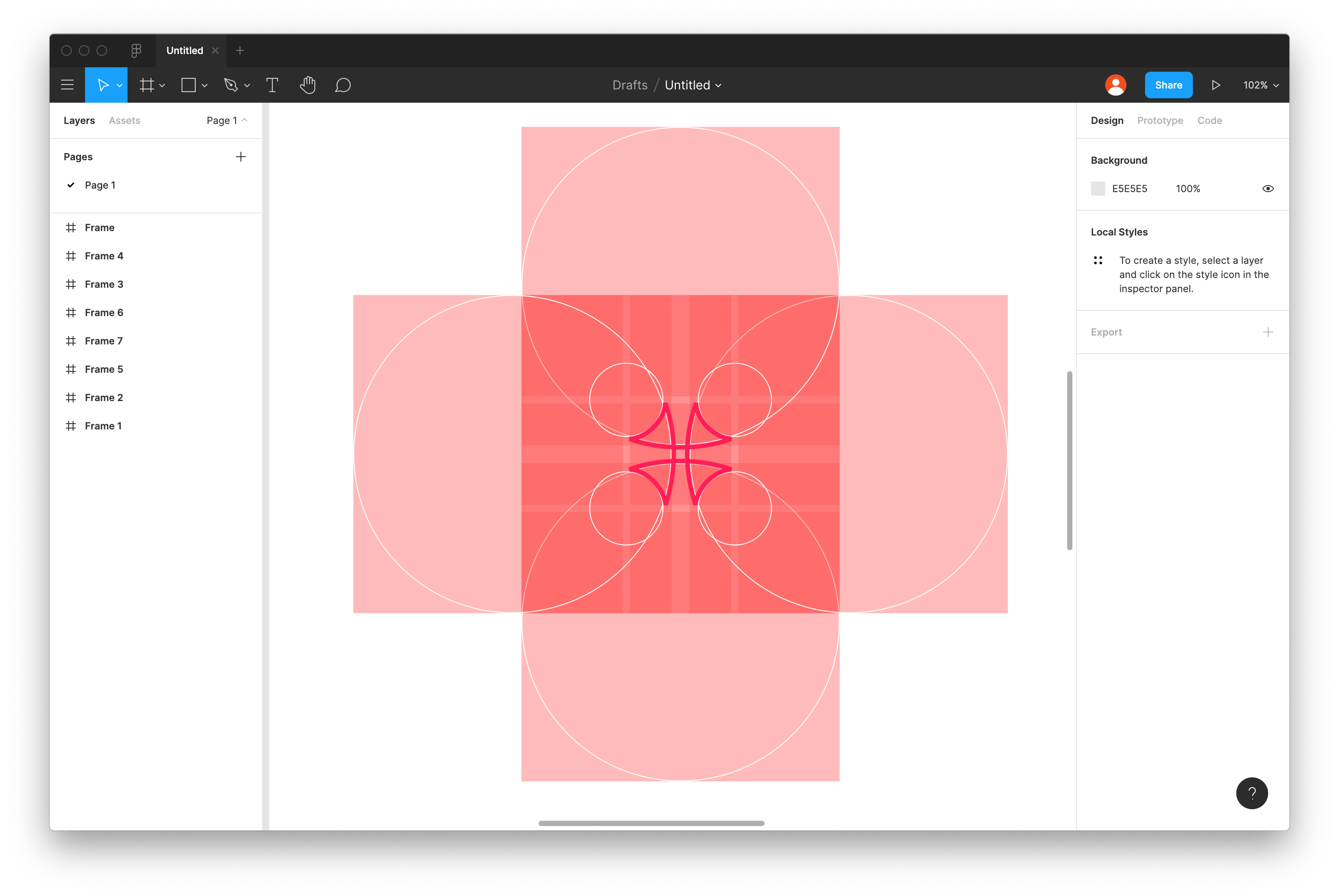
Grid의 내부 구조를 HTML에서 작성하지 않고 자바스크립트를 통해 삽입하려고 시도했다.
창 크기가 변함에 따라 타일 하나하나에 접근해 내부의 SVG를 제거하고 삽입하는 코드를 짜기 위해 고심했는데
matchMedia라는 매서드가 있다는 것을 알게 되곤 깜짝 놀랐다.
DOM 조작을 공부하면서 예전엔 알지 못했던 다양한 메소드들을 알게 된 것 같다.
아직 DOM에 대해서 공부할게 더 남았는데 후딱 끝내야 겠다.
+여담
타일의 모양은 사실 우리집 화장실 타일모양이다..ㅋㅋ
어릴적 부터 봐왔는데 약간 매직아이 효과가 있는 것 같다.
타일 간의 간격을 준 이유는 그림을 확대한 뒤 정중앙에 있는 원을 바라보면,
주변에 마치 작은 원이 생기는 듯한 느낌이 든다.
Link
Tile
jeongwoo903.github.io
알게 된 점
1. matchMedia 메서드에 대해
사용하는 방법은 다음과 같다.
matchMedia("screen and (...)").matches괄호 안에는 css 미디어 쿼리문이 들어가고 실행 시, 불리언 값을 반환한다.
'활동 > 개인 프로젝트' 카테고리의 다른 글
| Food Board (feat. 생활코딩 React 강좌) (0) | 2020.04.29 |
|---|---|
| Minesweeper(지뢰찾기, 자바스크립트 버전) (1) | 2020.04.23 |
| Slider & Drag N Drop (2) | 2020.04.04 |
| Cartoon Bubble + ect. (0) | 2020.04.04 |
| Snake Game (0) | 2020.04.04 |