Webflow를 통해 애니메이션을 제작중 Scroll into view 트리거가 생각대로 동작하지 않는 경우가 있었다.
구글링을 통해서도 잘 나오지 않는 에러여서 공유하면 좋을 것 같아 글을 써본다.
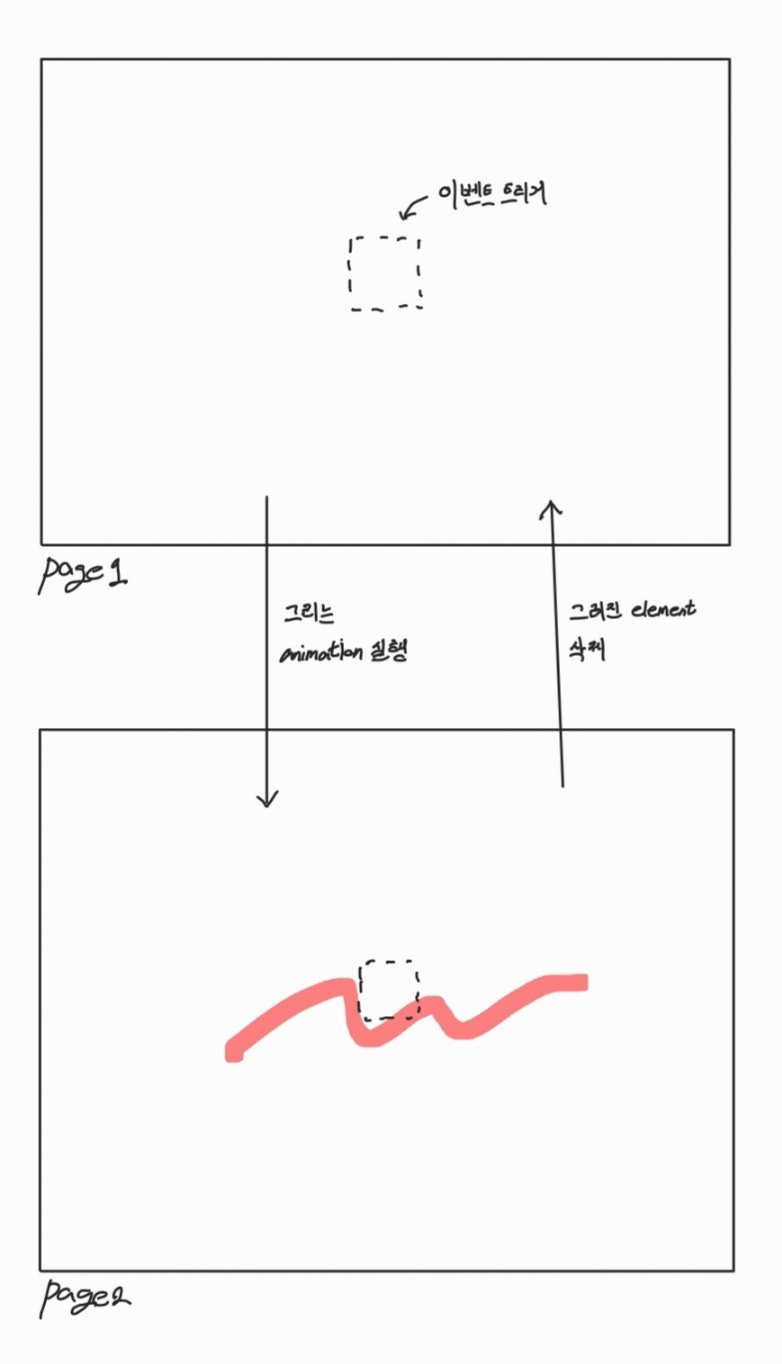
내가 제작해야 할 애니메이션 효과는 아래와 같았다.
- 이벤트 트리거가 전부 보여지면 애니메이션을 실행시킴
- 페이지를 넘기면 특정 애니메이션의 그림이 그려짐
- 이전 페이지로 돌아갈 경우 그려진 애니메이션이 사라짐

처음엔 단순히 Scroll into view를 이용해서 유저의 뷰포트 내에 페이지가 들어오면 애니메이션을 실행시키면 되겠다고 생각했다.
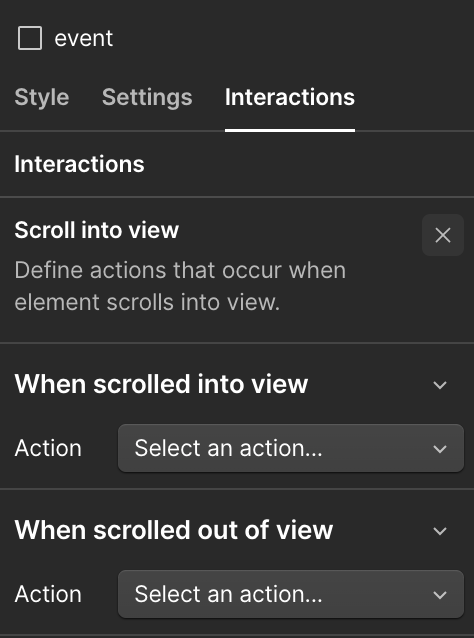
Webflow의 Scroll into view 애니메이션에는 두 개의 트리거가 있다.
- When scrolled into view: 뷰에 해당 요소가 진입했을때 실행시킴.
- When scrolled out of view: 페이지에 해당 요소가 벗어났을때 실행시킴.

내가 만드는 애니메이션의 경우 When scrolled out of view를 사용하지 못하는 경우였다.
When scrolled out of view는 위, 아래 페이지로 이동할 경우 모두 작동하기 때문에, 이전 페이지에서 그려진 그림을 유지할 수가 없었다. 그래서 When scrolled into view 만을 이용해 애니메이션을 구현해야 했다.


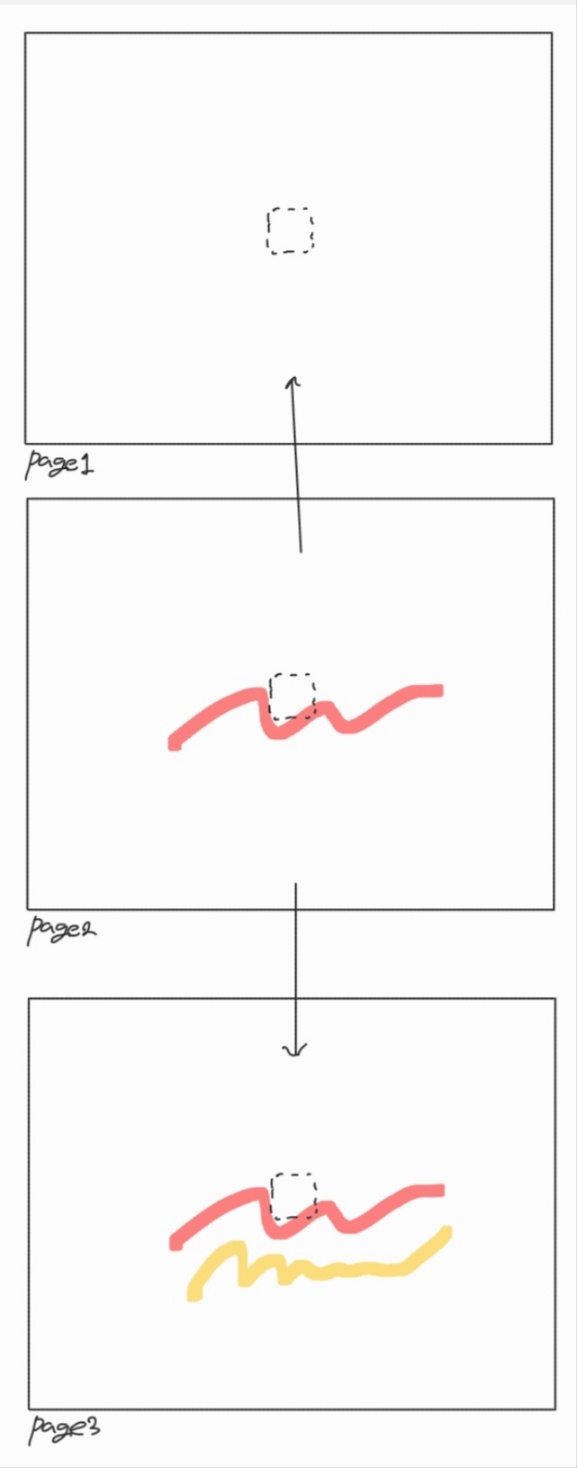
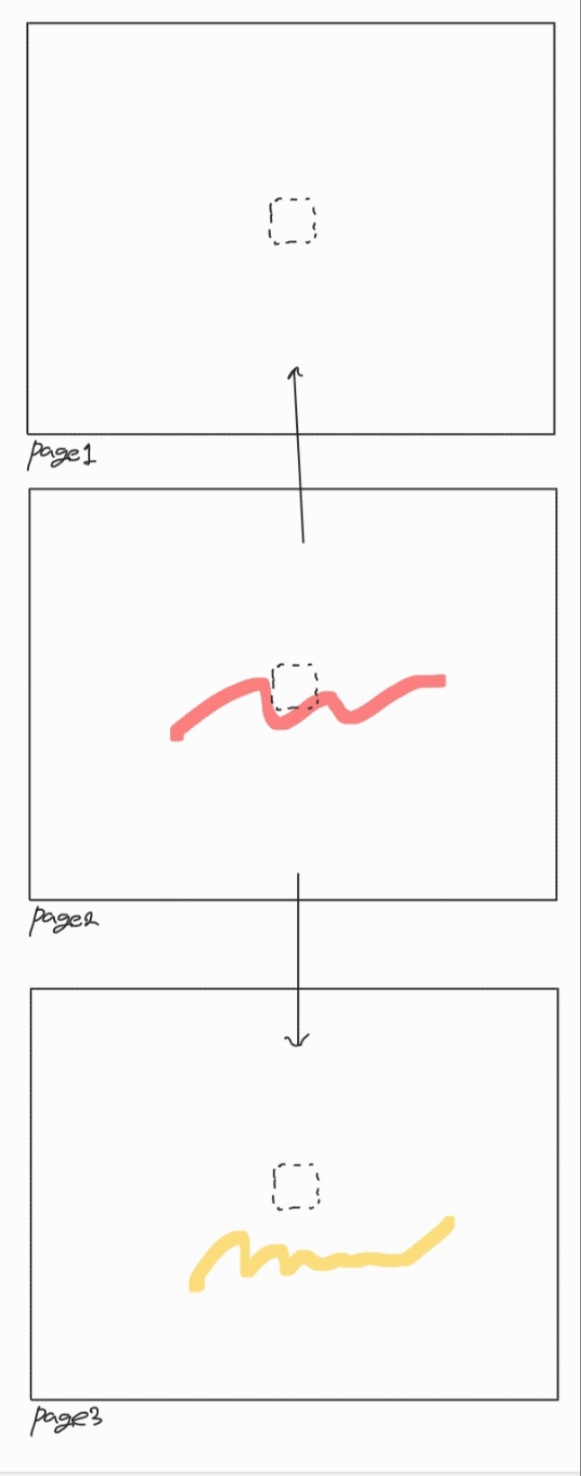
하지만 When scrolled into view로 애니메이션을 구현했을 때, 애니메이션이 처음 진입했을 때 한 번만 실행되고 그 이상은 실행되지 않는 에러가 있었다.

정상적이라면 page1에서 page2로 돌아갈 경우 다시 그려지는 애니메이션이 실행되어야하는데 그러지 않았다.
이와 관련되어 삽질을 해보니 When scrolled into view의 애니메이션만 쓰더라도 When scrolled out of view의 애니메이션을 지정해 주어야 했다.
즉, 더미 animation을 넣어주면 When scrolled into view가 정상적으로 동작하였다.

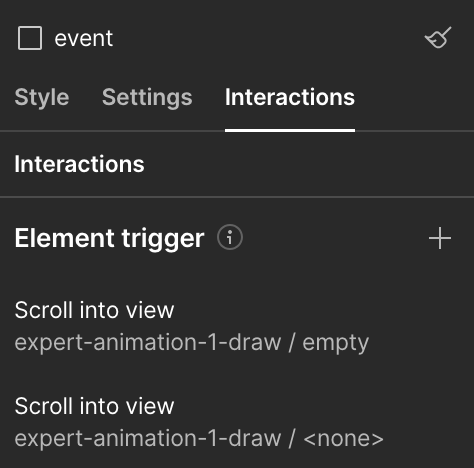
나의 경우 empty라는 빈 애니메이션을 만들어서 When scrolled out of view에 넣어주었고 그 결과 잘 동작하였다.
아래 사진의 위의 경우처럼 해주면 된다.

아마 Webflow 자체에서 해당 이벤트를 구현할때 When scrolled out of view 모션이 일어나야 다시 When scrolled into view 모션이 일어날 수 있게 해둔 것 같은데 이 부분은 조금 불편한 것 같다.
'Programming' 카테고리의 다른 글
| "NET::ERR_CERT_DATE_INVALID" 에러 & SSL 인증서 재발급 (0) | 2024.09.13 |
|---|---|
| 내가 생각하는 프로젝트 규모에 따른 프론트 기술스택 선정기준 (0) | 2024.08.24 |
| [AWS EC2] 프론트를 배포해 둔 인스턴스의 용량이 가득 찬다면 (2) | 2024.07.12 |
| Vue 프로젝트 투입 하루 전 읽어볼 글 (0) | 2024.03.21 |
| 간단한 프로젝트에서 쓰기 좋은 Git Branch (Git Workflow) 전략 (1) | 2023.12.20 |