728x90
※ 이 글은 예전 블로그에서 퍼왔으며 2020.1.11.에 작성된 글입니다.
VIEW

요즘 계속 프론트엔드 개발자를 위한 자바스크립트 프로그래밍이란 책을 공부하고 있는데
(regexp랑 this, call(), apply() 이런거 너무 어렵다..ㅠ)
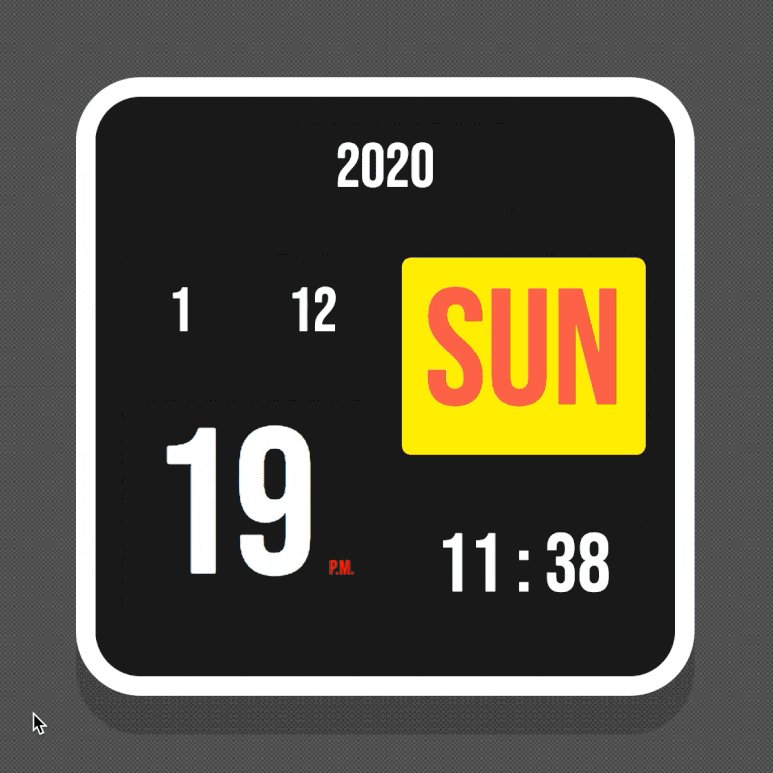
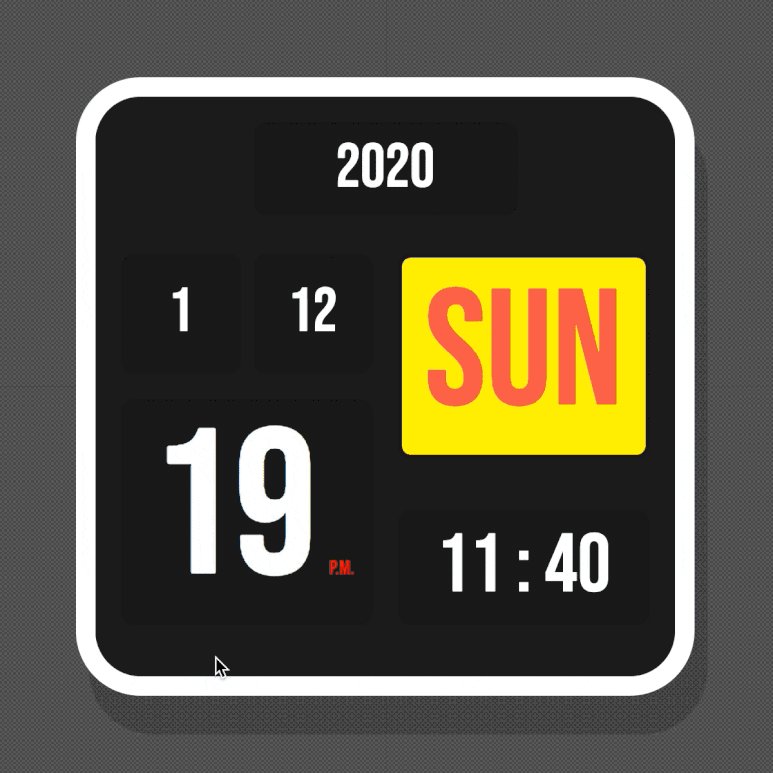
new Data( ) 에 대해서 공부하다가 시계를 만들어 보고싶어서 만들어 봤다.
시계 디자인을 보다가 flip clock디자인이 이뻐서 비슷하게 만들어 봤다.
이렇게 배운걸 써먹어 보는 것도 중요한 것 같다.
만들고나니 아쉬운 점이 있다.
시간을 1초마다 업로드 해야하는 점을 setTimeout( )을 1초로 설정하고 html body에다가 onload 이벤트를 주는 식으로 처리하였는데, 초는 1초씩 업로드 하면 되지만 분, 일, 월, 년 까지 1초마다 업로드 하는 건 너무 비효율적이라고 생각해서 각각 따로 설정 해둘까 생각했는데 문제가..
1. 코드가 너무 조잡해진다.
2. setTimeout( )은 웹 사이트가 실행된 기점으로 부터 실행된다.
그래서 분을 업로드 하기 위해 60초로 세팅해둔다면 현재 시각과의 오차가 생기게 된다.
그래서 포기했다...ㅠ
좀 더 공부해야겠다.
Link
Clock
jeongwoo903.github.io
'활동 > 개인 프로젝트' 카테고리의 다른 글
| Icon Magnifier (0) | 2020.04.03 |
|---|---|
| Twitch SVG (0) | 2020.04.03 |
| To Do List (0) | 2020.04.03 |
| Scroll Practice2 (0) | 2020.04.03 |
| Scroll Practice (0) | 2020.04.03 |